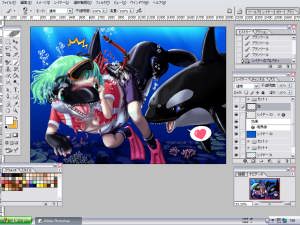
ペン入れは下書きレイヤーの不透明度を下げて、新たにペン入れ用のレイヤーを作成して描きます。下書きはあくまでアタリなので、細かい部分はこの時に書き加える事が多いです。だから下書きとペンの線が重なってないですね。
ペンは、
[一番細いブラシツール]を不透明度・流量MAXにして使用。

長い曲線をなめらかに描きたい時はパス(
[ペンツール])を利用する時もあります。

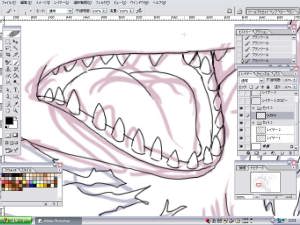
さて、ある程度ペン入れが済みましたが、ここから仕上げに入ります。
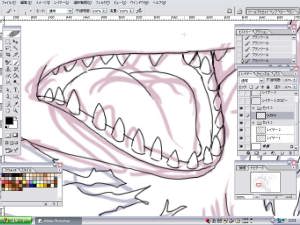
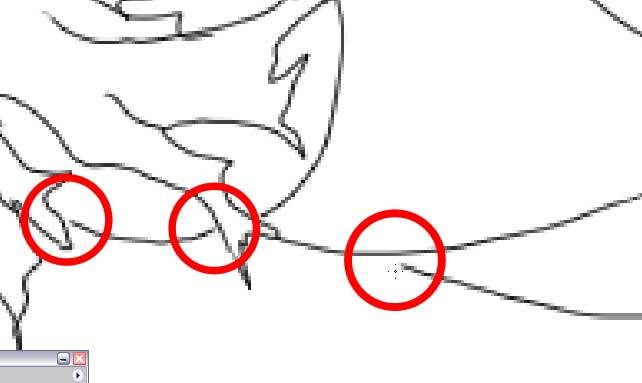
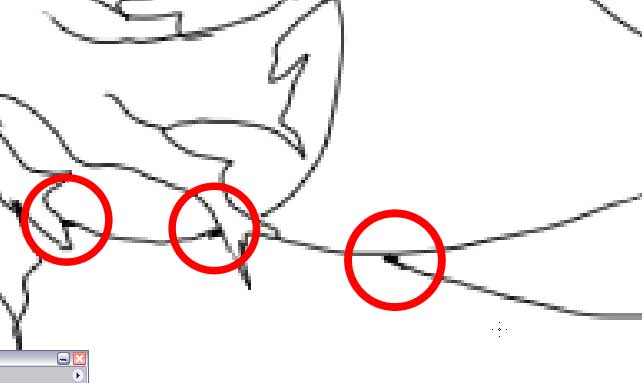
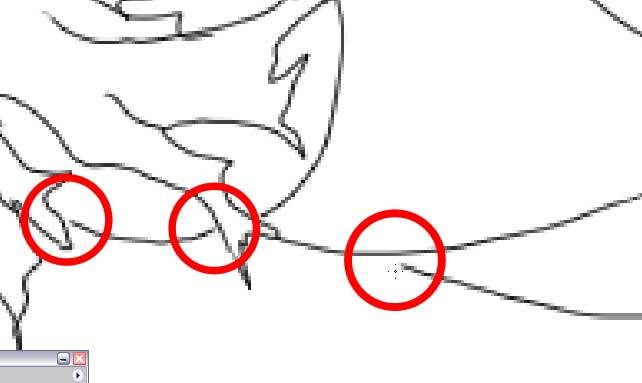
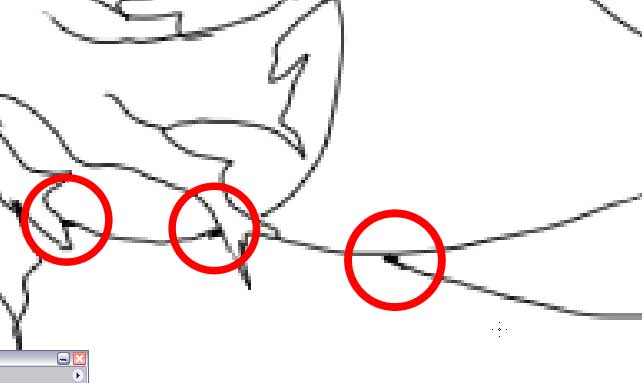
この絵では線の交わる所がちゃんとふさがっていません。これを一つ一つきっちりふさいでいきます。

こんな風に。画風によってはしなくてもいいことですけれども。

ようやく線画が完成。丸坊主なのは髪の毛は後で描くからです。

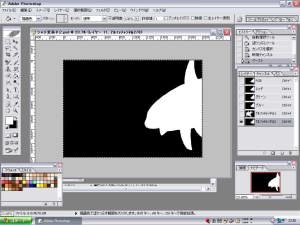
線画の下に
新規レイヤーを作成して、中を真っ白に塗りつぶします。
そして
[自動選択ツール:許容値35くらい、アンチエイリアスと隣接オン]で絵の外側を選択。この時に輪郭をちゃんとふさいでいないときれいに選択できません。拾いきれない部分は
シフトキーで追加選択。きれいに選択できなければ、上記の輪郭ふさぎをもう一回やります。

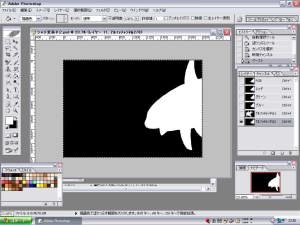
選択領域を黒で塗りつぶします。これは分かりやすいように不透明度を落としてありますが…。この状態で、
ブラシツールで修正するのもいいですね。

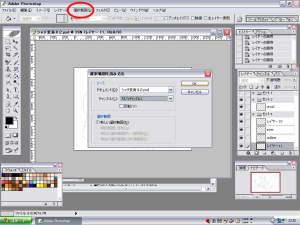
この白黒のレイヤーを
[選択範囲]→[全て選択]して
コピー(Ctrl+C)して、
[チャンネル]内部に作成した
[新規アルファチャンネル]の上に
貼り付け(Ctrl+V)します。

アルファチャンネルは選択範囲を記憶するので、色塗りの際にとても便利です。
同じようにもう一匹のシャチもアルファチャンネルに登録。
元の白黒レイヤーは捨てちゃいましょう。

レイヤーが増えてくると処理速度がどんどん落ちてきます。そうならないためにもいらないレイヤーはどんどん捨てた方がいいですね。この時点で下書きレイヤーも捨ててます。